Angular Custom element with Material styles are NOT applying when using it in different Angular application - Stack Overflow

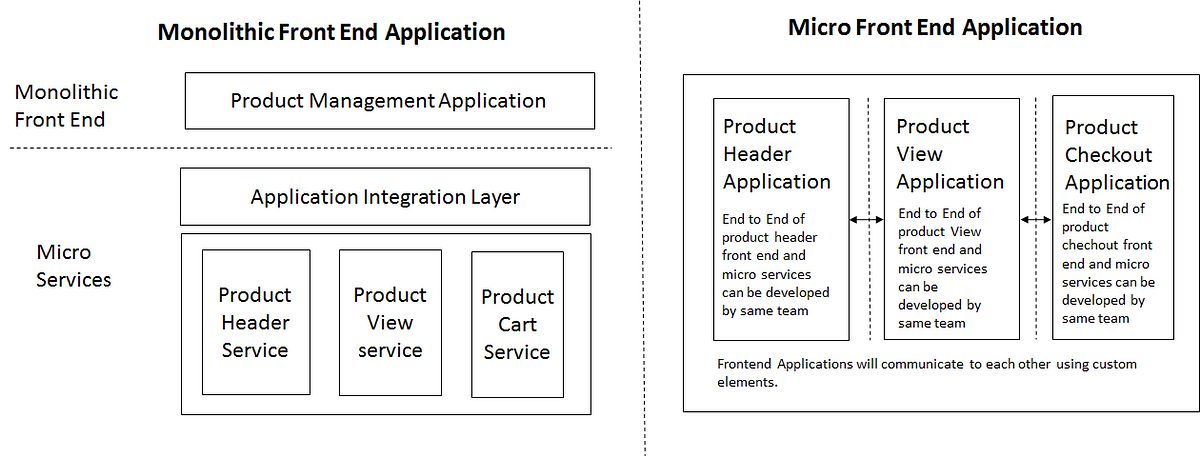
Liferay Remote Applications with Angular Custom Elements - SoftYoi Liferay Remote Applications with Angular Custom Elements

The .NET World - Angular Elements: how does this magic work under the hood? The @angular/elements package provides the functionality to convert Angular Components to native Web Components using the Custom Elements





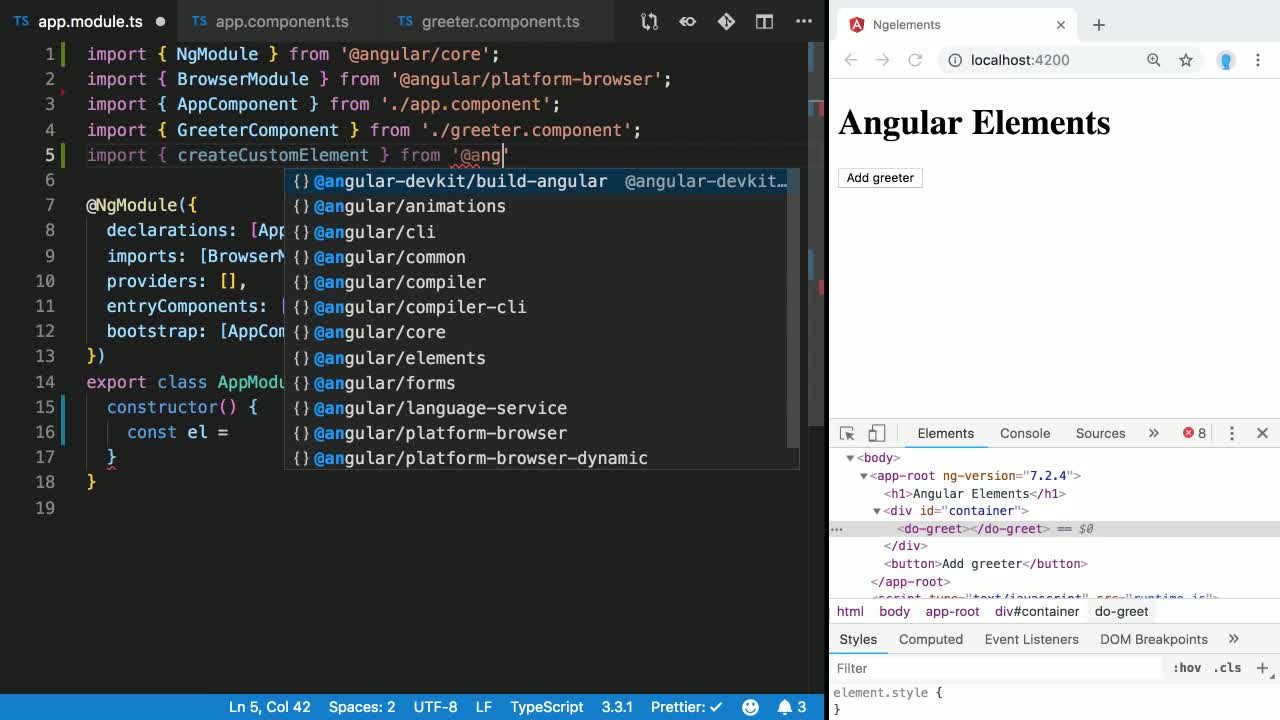
![Tutorial] How to create Custom Angular Elements? | by Alain Chautard | Angular Training Tutorial] How to create Custom Angular Elements? | by Alain Chautard | Angular Training](https://miro.medium.com/v2/resize:fit:1200/1*SlXjjZ8ghJI9w37gzpG9FA.png)